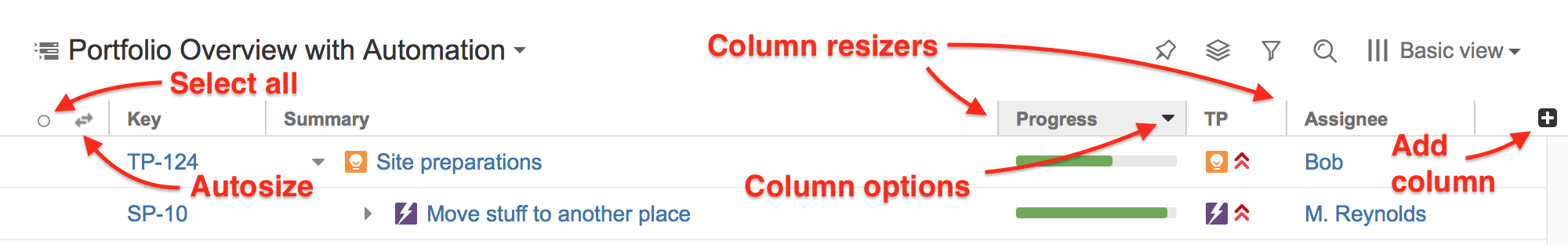
To configure structure columns, position mouse pointer over the structure header for a second to have grid controls appear. These controls let you select which columns to show and how much space each column gets.
When you add, configure, remove or rearrange columns, you make adjustments to the View that's being used to display the structure. Adjusted view is marked with a blue asterisk (*). The adjustments are stored in your browser and affect only yourself – to make the changes persistent and available to others, you need to save the view or create a new view.
Adding Columns
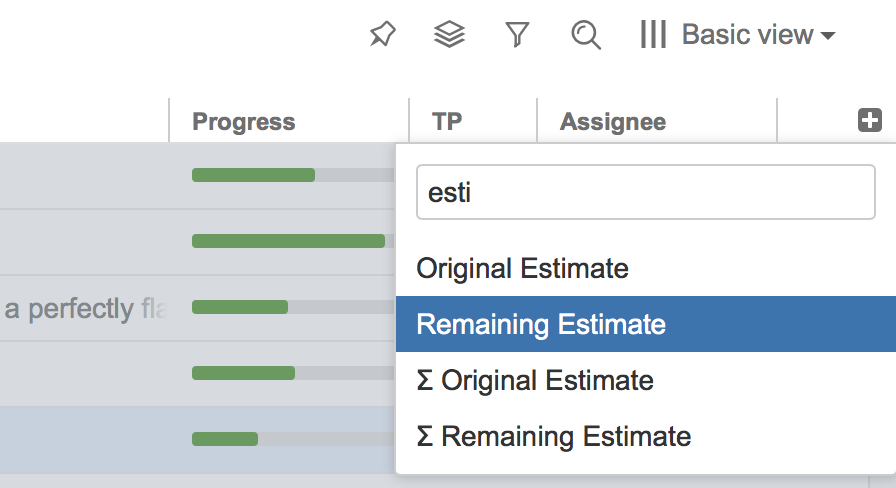
To add a column, click on the + button at the right corner of the table header. A drop-down with available column presets appears. To select the desired column, you can:
- use the mouse to find a specific column, or
- use keyboard arrow keys to select the column and hit Enter when done, or
- start typing column name and get the column list filtered, then use arrow keys if needed and hit Enter when done.
To abort adding new column, hit Escape.
Use keyboard shortcut TT to quickly open Add Column dialog (hit "t" twice).
Configuring Columns
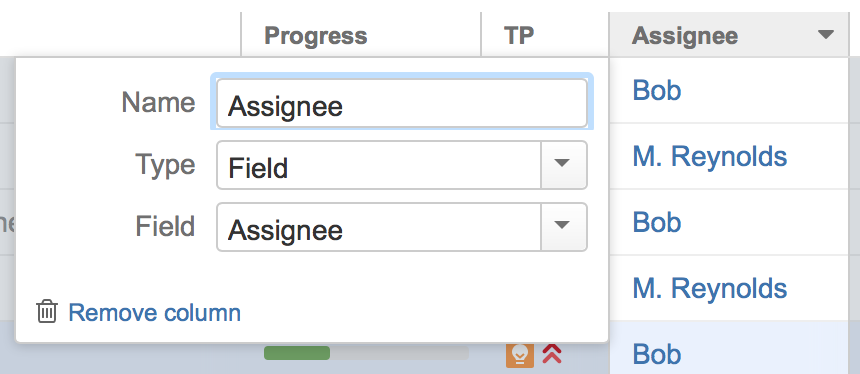
To configure a column, click the arrow icon in the column header. The column will be highlighted and its configuration drop-down will appear, allowing you to change column name, type and other options.
The particular set of options available for the column is determined by its type. For example, the Field column type lets you select the issue field to display and enable aggregation for numeric and time-tracking fields.
Any changes you make are applied immediately, so you can see the effect almost instantly. When you are happy with the column, simply close the configuration panel by clicking the arrow icon again or clicking anywhere outside the panel.
To cancel all of your changes use the "Revert changes" button at the bottom of the configuration panel. The column will be restored to its original state.
Removing Columns
To remove a column, click the arrow icon in the column header, then use the "Remove" button at the bottom of the column configuration panel.
You cannot remove Summary Column and Special Columns.
Rearranging Columns
You can change position of a column by grabbing the column name with the mouse and dragging it to the left or right until the column position hint snaps into the desired location for that column.
Resizing Columns and Autosize
Structure automatically tries to give all displayed columns enough space to display all information, but sometimes you might need to give more space to a column or two.
Column widths are not part of the View and are not saved on the server or shared.
There are a number of ways to change column widths:
- Grab the resizer and drag. When you hover your mouse over a column, the resizer that is responsible for that column's width is highlighted. When column size is close to what Structure considers ideal width (based on the displayed data), the resizer "snaps" to the perfect position.
- Hold CTRL and drag resizer. Works same as above, but without snapping. You can use it to fine-tune column width.
- Hold ALT (Option) and drag resizer. In this mode, you will redistribute the space between two adjacent columns - increasing the width of one column and decreasing the width of another.
- Double-click the resizer or the column header. The column will automatically resize the default size.
- Click "Autosize" icon () or double-click Summary column. All columns will be resized automatically based on the displayed data.
Structure columns always take 100% of the horizontal space available to the structure widget, no more, no less. After all columns sizes are determined, Summary Column takes all the remaining width.
If the browser window is too narrow or the structure widget has too little horizontal space, the resizing may not work exactly as expected because it becomes problematic to accommodate all the columns with all the data. In that case, consider removing some columns or giving the browser window more width.